Chrome+HTML5 Conferenceに参加してきました 2
マークアップ言語とは
文章の構造(段落など)や見栄え(フォントサイズなど)に関する指定を文章とともに テキストファイルに記述するための言語。 文章に対するそれらの指定をマークアップ (markup) と呼び、 マークアップを記述するための文字列をタグ (tag) と呼ぶ。 Wikipedia : マークアップ言語より
HTMLのような記述をするのが、マークアップ言語ということです。
HTMLは様々な要素が影響し合って見た目を作るため、同じ画面を表現する場合でも
書き方は無数にあります。
とはいえ、その中でも「正しい書き方」というものは定義されているため
出来る限り意識して記述していくことで「ソースを読んで理解できるページ」、
SEOに強かったり、検索エンジンやその他ツールが解析しやすいページを
作ることが出来ると思います。
文章中の写真、大きいのもあるんですがはてなフォトライフの容量が……。
自分のサーバー使って簡単に連携出来ればいくらでも上げれるんだけどなぁ。
HTML5マークアップの心得と作法 (11:00-11:45)
http://www.slideshare.net/futomihatano/html5-9066829羽田野 太巳(はたのふとみ)
futomi's CGI Cafe
http://www.futomi.com/
HTML5.jp
http://www.html5.jp
チュートリアルや仕様書の翻訳など
開設した当時はHTML5という単語があまり広まっておらず
こんなドメインが取れてしまった。
・初心 過去の知識が正しいとは限らない ・心得 常に心がけていなければならないこと ・作法 清く正しく美しく (文法エラーではないけど、作法を知っている、知っていないでは違いがかなり生まれる)
初心
過去の知識が正しいとは限らない古い考え方を消して、新しい考え方でもう一回頭の中をリフレッシュして欲しい
HTML5では、タグ要素の数が「108」個もある。
HTML5の豊富なボキャブラリー
108個の要素
→ 30個が新たに追加
→ 24個がHTML5で新たに開発された
(6個は、ブラウザが独自に開発していたものを組み込んだため)
たったの108個しか要素は無い
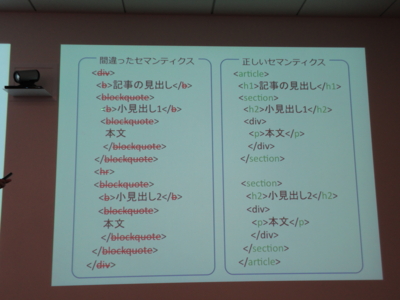
正しいセマンティクスの理解
HTML5では旧要素も再定義されたため、すべての要素を理解する必要がある。
→ 新要素を学ぶだけでは不足
全てを覚える必要は無いが、一度くらいはどういう意味あいか知っておくと便利
意味のあるタグ付けをしてやることで、プログラムから理解出来るように。
div要素とCSSだけでもやれるかもしれないが、
HTML5を学ぶのと一緒に、古い要素も改めて勉強して欲しい
<small>
細目という意味になる。
小さい文字と言う役割は廃止。
小さくしたければCSSで。
<p> <strong> <small>重要な細目</small> </strong> </p>
HTML5のマークアップでは、文章の意味を理解しながらマークアップして行く必要がある。
(見た目だけで印象を決めてはいけない)
<dl>
記述リストという意味になる。
定義という意味はない
定義リストにしたいなら...
<dl> <dt><dfn>用語</dfn></dt> <dt>説明...</dt>
<s>
無関係という意味になる
訂正、削除という意味では使わない
例えば、以下のように使う。
<p>大特価500円! <s> (定価:800円)</s></p>
定価は800円だけど、今回の値段とは関係なくて500円ということになる。
del要素でこれを打ち消した場合は、誤った要素と言う意味になる。
つまりは、記述ミスをしたので訂正しています、と言った意味合いになってしまう。
◆人が見る分には、見た目だけを意識していればいいが
コンピューターが誤理解をしてしまう
<u>
固有名詞またはスペルミス
見た目はCSSで。
<p>ひらがなで<u>あい</u>と名付けました。</p> <p>記事本文に誤記がありました。「<u>若干</u>十八歳の...」</p>
全ての要素の意味をチェック
要素の名前に惑わされていませんか?
HTML5の規定通りに使われてますか?
新要素を学ぶだけではダメ
初心に返って、全て見直そう
心得
常に心がけていなければならないことセマンティクス(意味)が強化された
→ 人ではなく、ロボット、ソフトウェアが理解しやすくなる
Googleやbingなど、検索エンジンのためとも言える。(SEO対策)
また、例えばApple Voice Overなどを使っている
健常者以外の人が「Webページを見る」時の助けになるように。

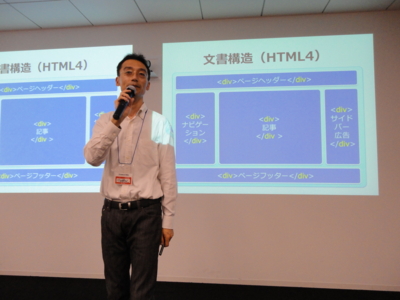
これまでの構成。
全てが「div」要素で構成されていると、Googleの検索エンジンなどでも
どこの記事が一番重要なのか理解し辛い。

HTML5では、
header, nav , article, aside, footer
メインコンテンツである「article」を機械的に抽出できる。
(要らないものを抜いたら、残るのがメインコンテンツ。静的なWebページではsectionになる)
デフォルト・スタイル
デフォルト・スタイルにだまされてはいけない
日本語に適しているわけではない
読み手に違和感がないスタイルを使うべし
iやu要素などは、英語圏で使いやすいスタイルであって日本語では違う。
英語では<i>の部分が口語要素として使われるようになっている。印刷慣例など。
中国語では<u>要素を使って固有名詞を表している。
これは、全て漢字だと中国の人からでも文章的に分かり辛いところがある。
(すべてひらがなで書かれた文章を想像すると、分かりやすいと思う)

見た目を基準にしない
スタイルを基準に、利用するタグ要素を選んでいませんか?
作法
清く正しく美しく
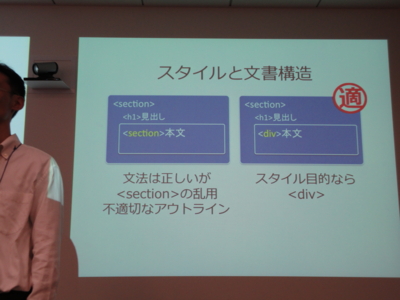
HTML5をはじめたときにやりがちなのが、<section>の乱用、不適切なアウトライン
<section>とは、見出しと本文を合わせたもの。本文にも使うのはおかしい。
HTMLでは<br>を使うシーンがほとんどなくなってしまっている。
段落区切りでは使わないらしい。

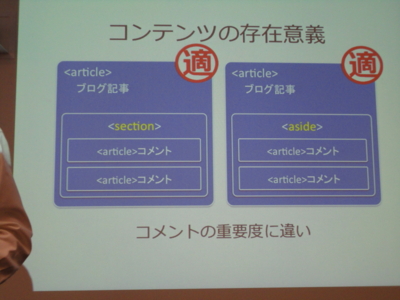
<seciton>にするか、<aside>にするか。
コメントの重要度に違いが出る。
答えは1つではない。
例えばコメント部分までsectionにすると、意味合い的にはコメントも
「記事と同様に重要なコンテンツ」という意味合いになる。
コメント欄での議論が重要なサイトなどではこういった使い方になると思う。

文法があっていればOKなのか?
適合性(conformance) / 妥当性(validity)
この差が、HTML4では対して大きくなかった。

HTML5では文法チェッカーでは判定出来ない領域が拡大した。
文脈依存なので、機械的にマークアップが出来ない。
本当のいいマークアップをするためには、
本文がしっかりと読める日本人でないといけない。
◆ 質問についての回答
ブログとかで、改行するために一文ごとにPタグが使われているのは正しいのか。
→ 全部Pで問題ない。改行に詩のように重要な意味があるのならば
BRを利用するが、基本的に全てPとなる。

